Étiquette : Différence entre versions
(Page créée avec « Vous souhaitez partager une vidéo directement visible (sans avoir besoin de cliquer sur un lien et donc rester dans la parcours) dans la page. Sur la page source de votr... ») |
(ajoute d'une étiquette et code iframe pour une vidéo) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | Vous | + | Une fois l'étiquette créé, vous n'avez plus qu'à ajouter du texte dans le bloc qui s'ouvre. Vous avez accès à un éditeur de texte permettant quelques options de mise en page. |
| − | Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (<iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. | + | <br /> |
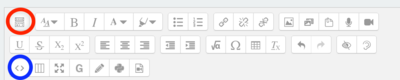
| − | + | [[Fichier:Éditeur de texte.png|centré|vignette|400x400px]] | |
| + | Le bouton rouge vous proposera quelques options supplémentaires. | ||
| + | |||
| + | Le bouton bleu vous permettra d'intégrer une vidéo (sans avoir besoin de cliquer sur un lien) directement visible dans la page du parcours. Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (ex : <iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. Vous devez ensuite le coller dans le bloc étiquette. Revenez à l'affichage normal (bouton bleu à nouveau) pour voir la vidéo s'afficher. | ||
| + | <br /> | ||
Version du 19 mars 2020 à 11:44
Une fois l'étiquette créé, vous n'avez plus qu'à ajouter du texte dans le bloc qui s'ouvre. Vous avez accès à un éditeur de texte permettant quelques options de mise en page.
Le bouton rouge vous proposera quelques options supplémentaires.
Le bouton bleu vous permettra d'intégrer une vidéo (sans avoir besoin de cliquer sur un lien) directement visible dans la page du parcours. Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (ex : <iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. Vous devez ensuite le coller dans le bloc étiquette. Revenez à l'affichage normal (bouton bleu à nouveau) pour voir la vidéo s'afficher.