Mise en page avancée des bases de données : Différence entre versions
(Page créée avec « == L'affichage liste == === L'affichage liste par défaut === L'affichage liste reprend les informations de chaque fiche et les présente sous la forme d'un tableau gén... ») |
|||
| Ligne 1 : | Ligne 1 : | ||
| − | == L'affichage liste == | + | ==L'affichage liste== |
| − | === L'affichage liste par défaut === | + | ===L'affichage liste par défaut=== |
L'affichage liste reprend les informations de chaque fiche et les présente sous la forme d'un tableau général, avec un bloc par fiche. | L'affichage liste reprend les informations de chaque fiche et les présente sous la forme d'un tableau général, avec un bloc par fiche. | ||
| Ligne 10 : | Ligne 10 : | ||
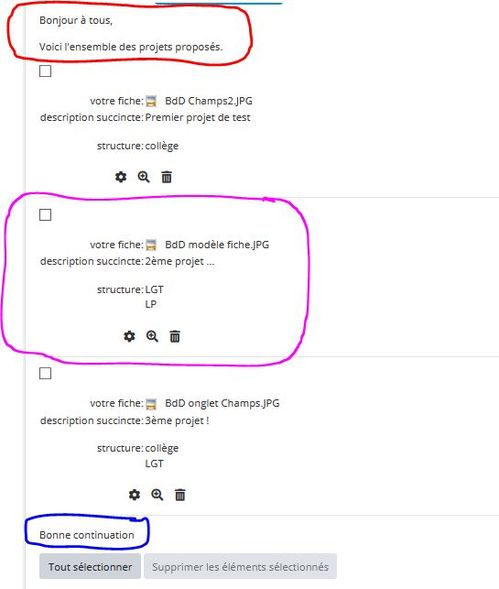
Cette capture d'écran permet de repérer les 3 parties de la page : | Cette capture d'écran permet de repérer les 3 parties de la page : | ||
| − | * L''''Entête''' qui contient tout ce qui est avant la liste des fiches (''entouré en rouge''); | + | *L''''Entête''' qui contient tout ce qui est avant la liste des fiches (''entouré en rouge''); |
| − | * La '''<nowiki/>'Fiche répétée'''' qui correspond à la liste de toutes les fiches répétées (''une fiche complète est entourée en rose'') ; | + | *La '''<nowiki/>'Fiche répétée'''' qui correspond à la liste de toutes les fiches répétées (''une fiche complète est entourée en rose'') ; |
| − | * Le '''pied de page''' qui correspond à tout ce qui est après la liste des fiches (''entouré en bleu''). | + | *Le '''pied de page''' qui correspond à tout ce qui est après la liste des fiches (''entouré en bleu''). |
| − | === Un peu d'ergonomie === | + | ===Un peu d'ergonomie=== |
Si l'on veut un affichage ergonomique, il est utile de limiter les champs affichés dans cette liste pour chaque fiche en se limitant aux champs essentiels pour pouvoir exploiter et trier les différentes fiches. | Si l'on veut un affichage ergonomique, il est utile de limiter les champs affichés dans cette liste pour chaque fiche en se limitant aux champs essentiels pour pouvoir exploiter et trier les différentes fiches. | ||
| Ligne 35 : | Ligne 35 : | ||
Le code correspondant à cette première version améliorée se présente en trois parties comme suit. | Le code correspondant à cette première version améliorée se présente en trois parties comme suit. | ||
| − | ==== En-tête ==== | + | ====En-tête==== |
<nowiki><p dir="ltr" style="text-align: left;"></nowiki> | <nowiki><p dir="ltr" style="text-align: left;"></nowiki> | ||
Bonjour à tous, <nowiki><br></nowiki> | Bonjour à tous, <nowiki><br></nowiki> | ||
Voici l'ensemble des projets proposés.<nowiki><br></nowiki><nowiki></p></nowiki> | Voici l'ensemble des projets proposés.<nowiki><br></nowiki><nowiki></p></nowiki> | ||
<table width="100%"> | <table width="100%"> | ||
| − | + | <nowiki><tr></nowiki> | |
| − | Cet en-tête contient le texte au-dessus du tableau ainsi que l'ouverture du tableau (balise <nowiki><table>), et la ligne du tableau contenant les titres des colonnes.</nowiki> | + | <nowiki><th>Nom du projet</th></nowiki> |
| + | <nowiki><th>Auteur</th></nowiki> | ||
| + | <nowiki><th>structure</th></nowiki> | ||
| + | <nowiki><th>commentaires</th></nowiki> | ||
| + | <nowiki><th scope="col">&</nowiki>nbsp;<nowiki></th></nowiki> | ||
| + | <nowiki></tr></nowiki> | ||
| + | Cet en-tête contient le texte au-dessus du tableau ainsi que l'ouverture du tableau (balise <nowiki><table>), et la ligne du tableau contenant les titres des colonnes. La dernière colonne contient la valeur </nowiki>'''&nbsp;''' qui correspond à un espace vide. | ||
| − | ==== Fiche répétée ==== | + | ====Fiche répétée==== |
<nowiki><tr></nowiki><nowiki><td></nowiki>##more## <nowiki>[[Nom du projet]]</nowiki><nowiki></td></nowiki><nowiki><td></nowiki>##user##<nowiki></td></nowiki><nowiki><td></nowiki><nowiki>[[structure]]</nowiki><nowiki></td></nowiki><nowiki><td></nowiki>##comments##<nowiki></td></nowiki><nowiki><td></nowiki> ##edit## ##delete##<nowiki></td></nowiki><nowiki></tr></nowiki> | <nowiki><tr></nowiki><nowiki><td></nowiki>##more## <nowiki>[[Nom du projet]]</nowiki><nowiki></td></nowiki><nowiki><td></nowiki>##user##<nowiki></td></nowiki><nowiki><td></nowiki><nowiki>[[structure]]</nowiki><nowiki></td></nowiki><nowiki><td></nowiki>##comments##<nowiki></td></nowiki><nowiki><td></nowiki> ##edit## ##delete##<nowiki></td></nowiki><nowiki></tr></nowiki> | ||
Nous retrouvons ici une ligne de tableau, qui sera répétée autant de fois qu'il y a de fiches. | Nous retrouvons ici une ligne de tableau, qui sera répétée autant de fois qu'il y a de fiches. | ||
| Ligne 49 : | Ligne 55 : | ||
Les champs définis par l'utilisateur sont entre doubles crochets, les champs 'standard', sont entre double dièse. | Les champs définis par l'utilisateur sont entre doubles crochets, les champs 'standard', sont entre double dièse. | ||
| − | ==== Pied de page ==== | + | ====Pied de page==== |
<nowiki></table></nowiki> | <nowiki></table></nowiki> | ||
<nowiki><p dir="ltr" style="text-align: left;">Bonne continuation<br></nowiki><nowiki></p></nowiki> | <nowiki><p dir="ltr" style="text-align: left;">Bonne continuation<br></nowiki><nowiki></p></nowiki> | ||
Le pied de page contient la fermeture du tableau (balise <nowiki></table></nowiki>) et le texte après le tableau. | Le pied de page contient la fermeture du tableau (balise <nowiki></table></nowiki>) et le texte après le tableau. | ||
| − | === Mise en forme avec le CSS === | + | ===Mise en forme avec le CSS=== |
| + | L'utilisation de paramètres CSS va nous permettre d'aller un peu plus loin dans la mise en place d'une liste ergonomique. L'idée est maintenant d'alterner la couleur des lignes (une sur deux) pour faciliter la lecture. | ||
| + | |||
| + | Pour cela, il va falloir modifier légèrement le modèle liste et utiliser le modèle CSS. | ||
| + | |||
| + | Dans le modèle liste, il suffit de rajouter une caractéristique '''class''' au tableau qui affiche le résumé des fiches. Cela se fait en modifiant la ligne | ||
| + | <table width="100%"> | ||
| + | par | ||
| + | <table class="datatable" width="100%"> | ||
| + | Cette caractérisation du tableau va nous permettre de le repérer automatiquement dans le code et de lui ajouter des caractéristiques de présentation. Ces caractéristiques seront définies dans le modèle CSS comme suit : | ||
| + | @charset "UTF-8"; | ||
| + | /* CSS Document */ | ||
| + | |||
| + | .datatable TR:nth-child(even) { | ||
| + | text-align:left; | ||
| + | background-color:#E6F5FC; | ||
| + | |||
| + | } | ||
| + | |||
| + | .datatable TR:nth-child(odd) { | ||
| + | |||
| + | text-align: left; | ||
| + | |||
| + | background-color: #94d4ef; | ||
| + | |||
| + | } | ||
| + | |||
| + | .datatable TH { | ||
| + | |||
| + | backgroun | ||
| + | |||
| + | |||
| + | |||
| + | d-color:#BBB; | ||
| + | |||
| + | } | ||
Version du 25 mai 2021 à 13:11
Sommaire
L'affichage liste
L'affichage liste par défaut
L'affichage liste reprend les informations de chaque fiche et les présente sous la forme d'un tableau général, avec un bloc par fiche.
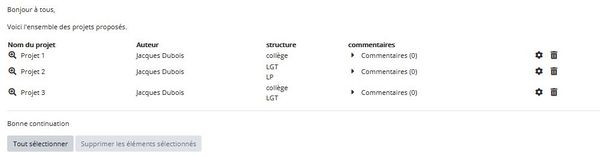
Voici un exemple d'affichage liste par défaut
Cette capture d'écran permet de repérer les 3 parties de la page :
- L'Entête qui contient tout ce qui est avant la liste des fiches (entouré en rouge);
- La 'Fiche répétée' qui correspond à la liste de toutes les fiches répétées (une fiche complète est entourée en rose) ;
- Le pied de page qui correspond à tout ce qui est après la liste des fiches (entouré en bleu).
Un peu d'ergonomie
Si l'on veut un affichage ergonomique, il est utile de limiter les champs affichés dans cette liste pour chaque fiche en se limitant aux champs essentiels pour pouvoir exploiter et trier les différentes fiches.
De même, il est plus facile d'organiser une fiche sur une seule ligne de tableau avec les noms des champs en haut du tableau.
Voici une première version améliorée.
On constate que tous les champs définis par le formateur ne sont pas affichés, par contre, on a rajouté un champs 'standard', l'auteur de la fiche.
Le pictogramme pour visualiser la fiche a été déplacé au plus près du nom de la fiche.
On a décidé d'afficher le bouton pour accéder aux commentaires associés à la fiche.
Attention, la mise en page se fait en travaillant directement le code HTML de la page, il faut donc désactiver l'éditeur en cliquant sur le texte correspondant.
Le code correspondant à cette première version améliorée se présente en trois parties comme suit.
En-tête
<p dir="ltr" style="text-align: left;">
Bonjour à tous, <br>
Voici l'ensemble des projets proposés.<br></p>
<table width="100%">
<tr>
<th>Nom du projet</th>
<th>Auteur</th>
<th>structure</th>
<th>commentaires</th>
<th scope="col"> </th>
</tr>
Cet en-tête contient le texte au-dessus du tableau ainsi que l'ouverture du tableau (balise <table>), et la ligne du tableau contenant les titres des colonnes. La dernière colonne contient la valeur qui correspond à un espace vide.
Fiche répétée
<tr><td>##more## [[Nom du projet]]</td><td>##user##</td><td>[[structure]]</td><td>##comments##</td><td> ##edit## ##delete##</td></tr>
Nous retrouvons ici une ligne de tableau, qui sera répétée autant de fois qu'il y a de fiches.
Les champs définis par l'utilisateur sont entre doubles crochets, les champs 'standard', sont entre double dièse.
Pied de page
</table> <p dir="ltr" style="text-align: left;">Bonne continuation<br></p>
Le pied de page contient la fermeture du tableau (balise </table>) et le texte après le tableau.
Mise en forme avec le CSS
L'utilisation de paramètres CSS va nous permettre d'aller un peu plus loin dans la mise en place d'une liste ergonomique. L'idée est maintenant d'alterner la couleur des lignes (une sur deux) pour faciliter la lecture.
Pour cela, il va falloir modifier légèrement le modèle liste et utiliser le modèle CSS.
Dans le modèle liste, il suffit de rajouter une caractéristique class au tableau qui affiche le résumé des fiches. Cela se fait en modifiant la ligne
<table width="100%">
par
<table class="datatable" width="100%">
Cette caractérisation du tableau va nous permettre de le repérer automatiquement dans le code et de lui ajouter des caractéristiques de présentation. Ces caractéristiques seront définies dans le modèle CSS comme suit :
@charset "UTF-8";
/* CSS Document */
.datatable TR:nth-child(even) {
text-align:left;
background-color:#E6F5FC;
}
.datatable TR:nth-child(odd) {
text-align: left;
background-color: #94d4ef;
}
.datatable TH {
backgroun
d-color:#BBB;
}