Présentation en grille : Différence entre versions
Sauter à la navigation
Sauter à la recherche
| (6 révisions intermédiaires par 2 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| + | <!--DébutCommentaire. | ||
| + | Aide: si nécessaire, ajoutez ci-dessous une des balises suivantes : | ||
| + | [[Catégorie:Amodifier]] [[Catégorie:Asupprimer]] [[Catégorie:Encours]] [[Catégorie:Arelire]] | ||
| + | FinCommentaire--> | ||
| + | |||
| + | {{Version| [[version::3.0.8]]}} | ||
| + | |||
==Objectifs== | ==Objectifs== | ||
*Présenter des éléments sous forme d'une grille | *Présenter des éléments sous forme d'une grille | ||
*Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment). | *Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment). | ||
| − | Exemple | + | ==Exemple 1== |
| − | |||
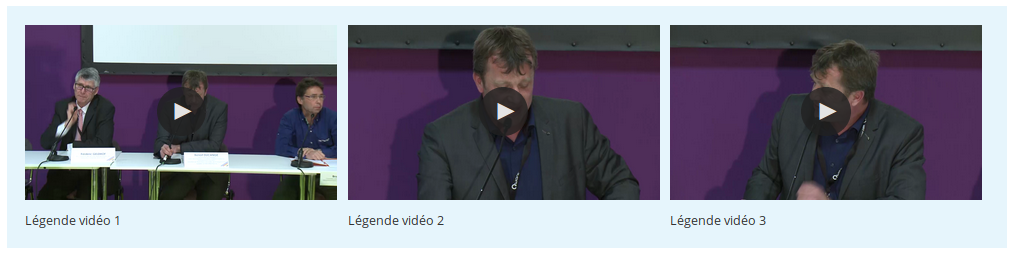
[[Fichier:Capture d’écran de 2018-10-09 14-46-18.png|Présentation en grille]] | [[Fichier:Capture d’écran de 2018-10-09 14-46-18.png|Présentation en grille]] | ||
| − | |||
| − | |||
| − | |||
Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets) | Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets) | ||
| Ligne 15 : | Ligne 18 : | ||
<pre> | <pre> | ||
<div style="padding:15px 15px 0px 15px;margin: 5px 5px 0px 5px;display:flex;background-color:#E6F5FC;"> | <div style="padding:15px 15px 0px 15px;margin: 5px 5px 0px 5px;display:flex;background-color:#E6F5FC;"> | ||
| − | <div style="float: left; width: 32%; padding: 6px">[[[cr_9770a347ce07f468e4384980c8fa3792435ef3db]]]</div> | + | <div style="float: left; width: 32%; padding: 6px"> [[[cr_9770a347ce07f468e4384980c8fa3792435ef3db]]] </div> |
| − | <div style="float: left; width: 32%; padding: 6px">[[[cr_92d84c7a0d559da403d78a478f6c9697344300d3]]]</div> | + | <div style="float: left; width: 32%; padding: 6px"> [[[cr_92d84c7a0d559da403d78a478f6c9697344300d3]]] </div> |
| − | <div style="float: left; width: 32%; padding: 6px">[[[cr_69756fcc2612a1ecbfd88e8e0834c33b41151ff2]]]</div> | + | <div style="float: left; width: 32%; padding: 6px"> [[[cr_69756fcc2612a1ecbfd88e8e0834c33b41151ff2]]] </div> |
</div> | </div> | ||
<div style="padding:0px 15px 15px 15px;margin: 0px 5px 5px 5px;display:flex;background-color:#E6F5FC;"> | <div style="padding:0px 15px 15px 15px;margin: 0px 5px 5px 5px;display:flex;background-color:#E6F5FC;"> | ||
| − | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 1</div> | + | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 1 </div> |
| − | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 2</div> | + | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 2 </div> |
| − | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 3</div> | + | <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 3 </div> |
</div> | </div> | ||
<div style="clear:both"></div> | <div style="clear:both"></div> | ||
| + | </pre> | ||
| + | |||
| + | ==Exemple 2== | ||
| + | Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets), les textes et icônes de durée dans une grille à 2 colonnes et 2 lignes | ||
| + | |||
| + | [[Fichier:Grille-videos-exemple2.png|400px|Grille-videos-exemple2]] | ||
| + | |||
| + | <pre> | ||
| + | <div style="padding:10px;margin: 5px 5px 5px 5px;display:flex;flex-wrap:nowrap;background-color:#E6F5FC;"> | ||
| + | <div style="margin:10px 5px 5px 5px;display:flex;flex-direction:column;justify-content: flex-start;width:50%"> | ||
| + | <div style="flex-grow:3">[[[cr_d85cf41b4ef895351cf64e7c0462573a2539b947]]]</div> | ||
| + | <div style="flex-grow:1;margin : 5px 0px 0px 2px"><b>Catherine Reverdy</b>, chargée | ||
| + | d'étude et de recherche, Institut Français de l’Éducation, ENS | ||
| + | Lyon<br></div> | ||
| + | <div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 30 min</div> | ||
| + | </div> | ||
| + | |||
| + | <div style="margin:10px 5px 5px 5px;display:flex;flex-direction:column;justify-content: flex-start;width:50%;"> | ||
| + | <div style="flex-grow:3">[[[cr_47ed0b36a19aab8299e5157f08c7c9599fdd13e5]]]</div> | ||
| + | <div style="flex-grow:1;margin : 5px 0px 0px 2px"><b>Marie Toullec-Théry</b>, maître de conférences en didactique comparée - | ||
| + | Université de Nantes et ESPÉ des pays de La Loire ; présidente de la | ||
| + | conférence de consensus sur la différenciation du CNESCO</div> | ||
| + | <div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 44 min</div> | ||
| + | </div> | ||
| + | |||
| + | |||
| + | </div> | ||
| + | |||
| + | <div style="padding:10px;margin: 5px 5px 5px 5px;display:flex;flex-wrap:nowrap;background-color:#E6F5FC;"> | ||
| + | <div style="margin:10px 5px 5px 5px;flex-grow:1;display:flex;flex-direction:column"> | ||
| + | <div style="flex-grow:3">[[[cr_9d8e7bf2c428b84635d8a4b67d59790a9a06ae42]]]</div> | ||
| + | <div style="flex-grow:1;margin : 5px 0px 0px 2px">Séance de questions pour<b> <b>Catherine Reverdy</b> et <b>Marie Toullec-Théry</b><br></b></div> | ||
| + | <div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 30 min</div> | ||
| + | </div> | ||
| + | </div> | ||
</pre> | </pre> | ||
Version actuelle datée du 12 juin 2020 à 12:09
| Version m@gistère : 3.0.8 |
Objectifs
- Présenter des éléments sous forme d'une grille
- Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment).
Exemple 1
Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets) et les trois textes explicatifs qui viennent se placer en dessous.
<div style="padding:15px 15px 0px 15px;margin: 5px 5px 0px 5px;display:flex;background-color:#E6F5FC;"> <div style="float: left; width: 32%; padding: 6px"> [[[cr_9770a347ce07f468e4384980c8fa3792435ef3db]]] </div> <div style="float: left; width: 32%; padding: 6px"> [[[cr_92d84c7a0d559da403d78a478f6c9697344300d3]]] </div> <div style="float: left; width: 32%; padding: 6px"> [[[cr_69756fcc2612a1ecbfd88e8e0834c33b41151ff2]]] </div> </div> <div style="padding:0px 15px 15px 15px;margin: 0px 5px 5px 5px;display:flex;background-color:#E6F5FC;"> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 1 </div> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 2 </div> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 3 </div> </div> <div style="clear:both"></div>
Exemple 2
Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets), les textes et icônes de durée dans une grille à 2 colonnes et 2 lignes
<div style="padding:10px;margin: 5px 5px 5px 5px;display:flex;flex-wrap:nowrap;background-color:#E6F5FC;">
<div style="margin:10px 5px 5px 5px;display:flex;flex-direction:column;justify-content: flex-start;width:50%">
<div style="flex-grow:3">[[[cr_d85cf41b4ef895351cf64e7c0462573a2539b947]]]</div>
<div style="flex-grow:1;margin : 5px 0px 0px 2px"><b>Catherine Reverdy</b>, chargée
d'étude et de recherche, Institut Français de l’Éducation, ENS
Lyon<br></div>
<div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 30 min</div>
</div>
<div style="margin:10px 5px 5px 5px;display:flex;flex-direction:column;justify-content: flex-start;width:50%;">
<div style="flex-grow:3">[[[cr_47ed0b36a19aab8299e5157f08c7c9599fdd13e5]]]</div>
<div style="flex-grow:1;margin : 5px 0px 0px 2px"><b>Marie Toullec-Théry</b>, maître de conférences en didactique comparée -
Université de Nantes et ESPÉ des pays de La Loire ; présidente de la
conférence de consensus sur la différenciation du CNESCO</div>
<div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 44 min</div>
</div>
</div>
<div style="padding:10px;margin: 5px 5px 5px 5px;display:flex;flex-wrap:nowrap;background-color:#E6F5FC;">
<div style="margin:10px 5px 5px 5px;flex-grow:1;display:flex;flex-direction:column">
<div style="flex-grow:3">[[[cr_9d8e7bf2c428b84635d8a4b67d59790a9a06ae42]]]</div>
<div style="flex-grow:1;margin : 5px 0px 0px 2px">Séance de questions pour<b> <b>Catherine Reverdy</b> et <b>Marie Toullec-Théry</b><br></b></div>
<div style="flex-grow:1;margin: 0px 2px 0px 0px ">[fa-clock-o fa-pull-left fa-2x] 30 min</div>
</div>
</div>