Présentation en grille : Différence entre versions
Sauter à la navigation
Sauter à la recherche
| Ligne 3 : | Ligne 3 : | ||
*Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment). | *Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment). | ||
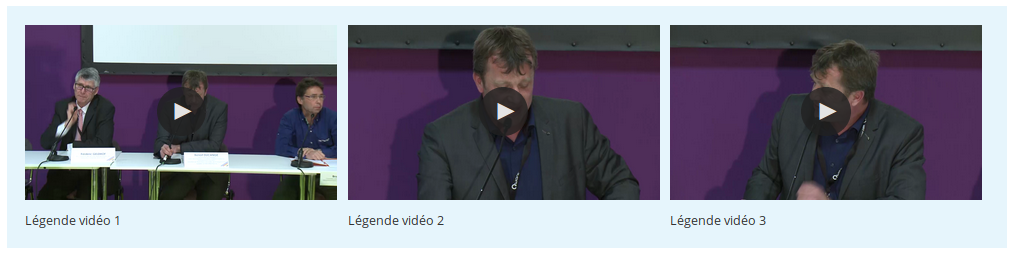
| − | Exemple : | + | Exemple sur une copie d'écran : |
[[Fichier:Capture d’écran de 2018-10-09 14-46-18.png|Présentation en grille]] | [[Fichier:Capture d’écran de 2018-10-09 14-46-18.png|Présentation en grille]] | ||
Version du 9 octobre 2018 à 12:50
Objectifs
- Présenter des éléments sous forme d'une grille
- Utiliser une méthode compatible avec les obligations d'accessibilité (pour les mal-voyants notamment).
Exemple sur une copie d'écran :
Que devez-vous faire ?
Voici un petit code réutilisable qui permet de placer trois vidéos (ressources centralisées entre triple crochets) et les trois textes explicatifs qui viennent se placer en dessous.
<div style="padding:15px 15px 0px 15px;margin: 5px 5px 0px 5px;display:flex;background-color:#E6F5FC;"> <div style="float: left; width: 32%; padding: 6px"> [[[cr_9770a347ce07f468e4384980c8fa3792435ef3db]]] </div> <div style="float: left; width: 32%; padding: 6px"> [[[cr_92d84c7a0d559da403d78a478f6c9697344300d3]]] </div> <div style="float: left; width: 32%; padding: 6px"> [[[cr_69756fcc2612a1ecbfd88e8e0834c33b41151ff2]]] </div> </div> <div style="padding:0px 15px 15px 15px;margin: 0px 5px 5px 5px;display:flex;background-color:#E6F5FC;"> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 1 </div> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 2 </div> <div style="float: left; width: 32%; padding: 6px"> Légende vidéo 3 </div> </div> <div style="clear:both"></div>