Intégrer un module interactif : Différence entre versions
Sauter à la navigation
Sauter à la recherche
| Ligne 10 : | Ligne 10 : | ||
==Comment faire ?== | ==Comment faire ?== | ||
| − | + | {| class="wikitable" | |
| + | |- | ||
| + | ! Étape | ||
| + | ! Description | ||
| + | |- style="vertical-align:top;" | ||
| + | |style="width:200px" | 1) Passer en mode édition | ||
| + | |[[Fichier:Bouton-edition.png|150px|Bouton permettant d'entrer dans le mode édition]] | ||
| + | |- style="vertical-align:top;" | ||
| + | |2) Dans le menu "Ajouter", cliquer sur "Ajouter une activité" puis choisir un type de ressource (Ici nous ajouterons un fichier) | ||
| + | |[[Fichier:Ajouter-activité.png|200px|Ajouter une activité]] | ||
| + | |- style="vertical-align:top;" | ||
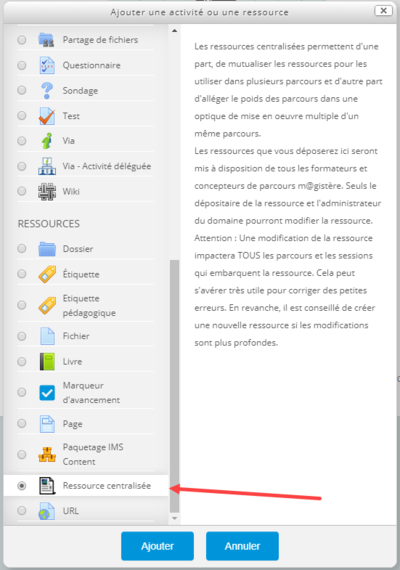
| + | |3) Cliquer sur l'activité "Ressource centralisée" | ||
| + | |[[Fichier:Ressources-centralisees1.png|400px|Ressources-centralisees1]] | ||
| + | |- style="vertical-align:top;" | ||
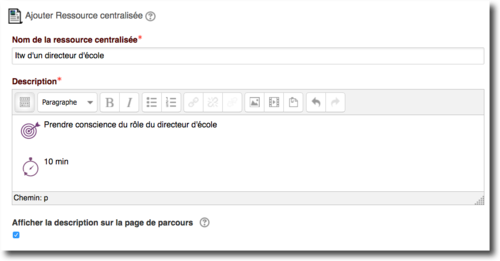
| + | |4) Saisir un titre et une description tels qu'ils doivent apparaître sur la page du parcours | ||
| + | |[[Fichier:Ressources-centralisees2.png|500px|Ressources-centralisees2]] | ||
| + | |- style="vertical-align:top;" | ||
| + | |} | ||
Version actuelle datée du 19 mai 2020 à 06:24
Un module interactif désigne un ensemble de fichiers permettant de proposer à l'apprenant un module de formation. Ces modules sont, la plupart du temps générés par des logiciels spécialisés qui permettent d'exporter une archive contenant tous les fichiers nécessaires à la lecture du module par l'apprenant. On peut y trouver des images, des sons, des vidéos, du texte. Le tout accompagné des fichiers aux standards du web
Quels format supportés ?
Tout format compatible avec les standards du web. Aujourd'hui, les langages HTML5, CSS, Javascript sont très courants et acceptées par tous les navigateurs récents.