Étiquette : Différence entre versions
(ajoute d'une étiquette et code iframe pour une vidéo) |
|||
| Ligne 6 : | Ligne 6 : | ||
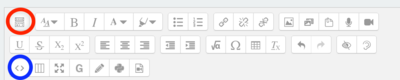
Le bouton bleu vous permettra d'intégrer une vidéo (sans avoir besoin de cliquer sur un lien) directement visible dans la page du parcours. Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (ex : <iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. Vous devez ensuite le coller dans le bloc étiquette. Revenez à l'affichage normal (bouton bleu à nouveau) pour voir la vidéo s'afficher. | Le bouton bleu vous permettra d'intégrer une vidéo (sans avoir besoin de cliquer sur un lien) directement visible dans la page du parcours. Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (ex : <iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. Vous devez ensuite le coller dans le bloc étiquette. Revenez à l'affichage normal (bouton bleu à nouveau) pour voir la vidéo s'afficher. | ||
<br /> | <br /> | ||
| + | |||
| + | *'''Tutoriel vidéo éditeur de texte ATTO''' | ||
| + | Cet épisode de "La Minute M@gistère" vous montre comment ajouter et modifier une étiquette en y insérant : du texte, des liens, des images ou des vidéos. | ||
| + | {{#ev:podeduc|https://podeduc.apps.education.fr/video/5783-creer-et-changer-une-etiquette-dans-un-parcours-9mp4/}} | ||
| + | |||
| + | *'''Tutoriel vidéo éditeur de texte TinyMCE''' | ||
| + | Cet épisode de "La Minute M@gistère" vous montre comment ajouter et modifier une étiquette en y insérant : du texte, des liens, des images ou des vidéos. | ||
| + | {{#ev:podeduc|https://podeduc.apps.education.fr/video/5779-minute-mgistere-modifier-une-etiquette-6mp4/}} | ||
Version actuelle datée du 8 décembre 2022 à 16:44
Une fois l'étiquette créé, vous n'avez plus qu'à ajouter du texte dans le bloc qui s'ouvre. Vous avez accès à un éditeur de texte permettant quelques options de mise en page.
Le bouton rouge vous proposera quelques options supplémentaires.
Le bouton bleu vous permettra d'intégrer une vidéo (sans avoir besoin de cliquer sur un lien) directement visible dans la page du parcours. Sur la page source de votre vidéo, vous devez rechercher et copier le code iframe (ex : <iframe frameborder="0" width="570" height="321" src="//scolawebtv.crdp-versailles.fr/?iframe&id=5234" allowfullscreen ></iframe>) de celle-ci. Vous devez ensuite le coller dans le bloc étiquette. Revenez à l'affichage normal (bouton bleu à nouveau) pour voir la vidéo s'afficher.
- Tutoriel vidéo éditeur de texte ATTO
Cet épisode de "La Minute M@gistère" vous montre comment ajouter et modifier une étiquette en y insérant : du texte, des liens, des images ou des vidéos.
- Tutoriel vidéo éditeur de texte TinyMCE
Cet épisode de "La Minute M@gistère" vous montre comment ajouter et modifier une étiquette en y insérant : du texte, des liens, des images ou des vidéos.