H5P : Différence entre versions
| Ligne 1 : | Ligne 1 : | ||
[[Fichier:H5P.jpg|vignette]] | [[Fichier:H5P.jpg|vignette]] | ||
| − | == Présentation générale == | + | ==Présentation générale== |
H5P est un plugin qui permet d'intégrer des ressources ou activités interactives dans un parcours. Les activités H5P les plus appréciées sont : | H5P est un plugin qui permet d'intégrer des ressources ou activités interactives dans un parcours. Les activités H5P les plus appréciées sont : | ||
| − | * '''L'image interactive''' (hotspot) : pour enrichir une image avec du contenu multimédia. Cela peut être utile pour présenter le déroulé d'un parcours ou donner une cohérence à un ensemble de ressources. | + | *'''L'image interactive''' (hotspot) : pour enrichir une image avec du contenu multimédia. Cela peut être utile pour présenter le déroulé d'un parcours ou donner une cohérence à un ensemble de ressources. |
| − | * '''Le diaporama interactif''' (course presentation) : pour enrichir un diaporama avec des questions, des liens hypertextes, ... | + | *'''Le diaporama interactif''' (course presentation) : pour enrichir un diaporama avec des questions, des liens hypertextes, ... |
| − | * '''La vidéo interactives''' (interactive video) : pour enrichir une vidéo avec des questions, des liens hypertextes, ... | + | *'''La vidéo interactives''' (interactive video) : pour enrichir une vidéo avec des questions, des liens hypertextes, ... |
| − | == Ajouter une activité H5P == | + | ==Ajouter une activité H5P== |
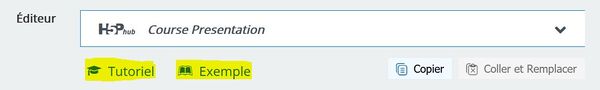
Après avoir cliqué sur l'icône H5P dans le sélecteur d'activité, vous arrivez sur la page des paramètres avec cette section '''Editeur''' qui propose un menu déroulant pour sélectionner l'activité H5P que vous souhaitez intégrer. Il est à noter que pour chaque activité, vous avez accès à un tutoriel (en anglais) et un exemple. | Après avoir cliqué sur l'icône H5P dans le sélecteur d'activité, vous arrivez sur la page des paramètres avec cette section '''Editeur''' qui propose un menu déroulant pour sélectionner l'activité H5P que vous souhaitez intégrer. Il est à noter que pour chaque activité, vous avez accès à un tutoriel (en anglais) et un exemple. | ||
[[Fichier:H5P - tuto-exemple.jpg|gauche|sans_cadre|600x600px]] | [[Fichier:H5P - tuto-exemple.jpg|gauche|sans_cadre|600x600px]] | ||
| Ligne 18 : | Ligne 18 : | ||
Vous trouverez sur le [https://h5p.org/ site officiel de H5P] (en anglais) un ensemble de ressources présentant les différentes activités possibles et des tutoriels de mise en œuvre. | Vous trouverez sur le [https://h5p.org/ site officiel de H5P] (en anglais) un ensemble de ressources présentant les différentes activités possibles et des tutoriels de mise en œuvre. | ||
| − | == Suivre l'activité des participants == | + | Il est aussi possible de "copier" et "Coller et Remplacer" une activité H5P d'un parcours à un autre pour peu qu'ils soient sur le même domaine. |
| + | |||
| + | ''<nowiki>{Error|Le téléchargement et l'intégration d'une activité H5P "extérieure" n'est pour l'instant plus possible.}}</nowiki>'' | ||
| + | |||
| + | ==Suivre l'activité des participants== | ||
Un formateur peut accéder à l'ensemble des résultats des participants sur les activités H5P à travers le '''[[Carnet de notes]]''' accessible par le menu d'administration du parcours. | Un formateur peut accéder à l'ensemble des résultats des participants sur les activités H5P à travers le '''[[Carnet de notes]]''' accessible par le menu d'administration du parcours. | ||
| Ligne 25 : | Ligne 29 : | ||
Afin que les résultats soient intégrés au carnet de notes, il faut s'assurer que les résultats sont bien transmis à la fin de l'activité. | Afin que les résultats soient intégrés au carnet de notes, il faut s'assurer que les résultats sont bien transmis à la fin de l'activité. | ||
| − | * Certaines activités ne transmettent pas de résultat, elles sont interactives mais ne cherchent pas à évaluer le participant (image interactive, timeline, ...) | + | *Certaines activités ne transmettent pas de résultat, elles sont interactives mais ne cherchent pas à évaluer le participant (image interactive, timeline, ...) |
| − | * D'autres transmettent naturellement leurs résultats (quiz, ...) | + | *D'autres transmettent naturellement leurs résultats (quiz, ...) |
| − | * Enfin d'autres nécessitent d'être configurées pour transmettre leurs résultats (vidéo interactive, par exemple) | + | *Enfin d'autres nécessitent d'être configurées pour transmettre leurs résultats (vidéo interactive, par exemple) |
| − | === Configurer la vidéo interactive pour transmettre les résultats dans le carnet de notes === | + | ===Configurer la vidéo interactive pour transmettre les résultats dans le carnet de notes=== |
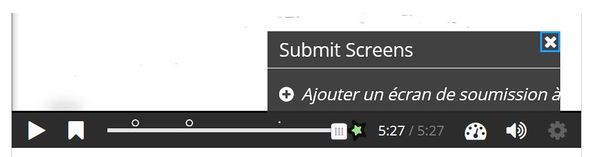
Pour transmettre les résultats des questions d'une vidéo interactive, il faut ajouter un écran de soumission. Voici comment faire : | Pour transmettre les résultats des questions d'une vidéo interactive, il faut ajouter un écran de soumission. Voici comment faire : | ||
[[Fichier:H5P écran soumission video interactive.jpg|droite|sans_cadre|600x600px]] | [[Fichier:H5P écran soumission video interactive.jpg|droite|sans_cadre|600x600px]] | ||
<br /> | <br /> | ||
| − | # Positionner le curseur de défilement à l'endroit où vous voulez avoir l'écran de soumission (en général, à la fin de la vidéo) ; | + | #Positionner le curseur de défilement à l'endroit où vous voulez avoir l'écran de soumission (en général, à la fin de la vidéo) ; |
| − | # Cliquer sur l'étoile (verte) coincée entre le curseur et le timer ; | + | #Cliquer sur l'étoile (verte) coincée entre le curseur et le timer ; |
| − | # Cliquer sur "Ajouter un écran de soumission à xxx (date d'apparition de l'écran de soumission). | + | #Cliquer sur "Ajouter un écran de soumission à xxx (date d'apparition de l'écran de soumission). |
Version du 25 janvier 2022 à 12:58
Sommaire
Présentation générale
H5P est un plugin qui permet d'intégrer des ressources ou activités interactives dans un parcours. Les activités H5P les plus appréciées sont :
- L'image interactive (hotspot) : pour enrichir une image avec du contenu multimédia. Cela peut être utile pour présenter le déroulé d'un parcours ou donner une cohérence à un ensemble de ressources.
- Le diaporama interactif (course presentation) : pour enrichir un diaporama avec des questions, des liens hypertextes, ...
- La vidéo interactives (interactive video) : pour enrichir une vidéo avec des questions, des liens hypertextes, ...
Ajouter une activité H5P
Après avoir cliqué sur l'icône H5P dans le sélecteur d'activité, vous arrivez sur la page des paramètres avec cette section Editeur qui propose un menu déroulant pour sélectionner l'activité H5P que vous souhaitez intégrer. Il est à noter que pour chaque activité, vous avez accès à un tutoriel (en anglais) et un exemple.
Vous trouverez sur le site officiel de H5P (en anglais) un ensemble de ressources présentant les différentes activités possibles et des tutoriels de mise en œuvre.
Il est aussi possible de "copier" et "Coller et Remplacer" une activité H5P d'un parcours à un autre pour peu qu'ils soient sur le même domaine.
{Error|Le téléchargement et l'intégration d'une activité H5P "extérieure" n'est pour l'instant plus possible.}}
Suivre l'activité des participants
Un formateur peut accéder à l'ensemble des résultats des participants sur les activités H5P à travers le Carnet de notes accessible par le menu d'administration du parcours.
Afin que les résultats soient intégrés au carnet de notes, il faut s'assurer que les résultats sont bien transmis à la fin de l'activité.
- Certaines activités ne transmettent pas de résultat, elles sont interactives mais ne cherchent pas à évaluer le participant (image interactive, timeline, ...)
- D'autres transmettent naturellement leurs résultats (quiz, ...)
- Enfin d'autres nécessitent d'être configurées pour transmettre leurs résultats (vidéo interactive, par exemple)
Configurer la vidéo interactive pour transmettre les résultats dans le carnet de notes
Pour transmettre les résultats des questions d'une vidéo interactive, il faut ajouter un écran de soumission. Voici comment faire :
- Positionner le curseur de défilement à l'endroit où vous voulez avoir l'écran de soumission (en général, à la fin de la vidéo) ;
- Cliquer sur l'étoile (verte) coincée entre le curseur et le timer ;
- Cliquer sur "Ajouter un écran de soumission à xxx (date d'apparition de l'écran de soumission).